使用纯CSS3实现简单涂鸦风格边框
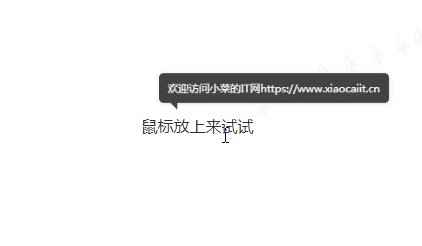
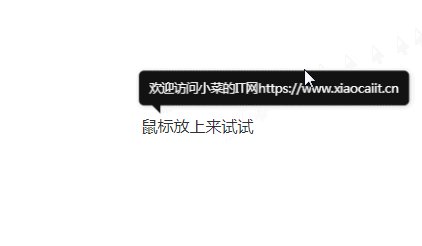
这是一款用纯CSS3打造的自定义Tooltip边框的应用,今天的这款Tooltip却可以用CSS3来自定义边框,边框呈涂鸦风格。用CSS3实现自定义边框的好处是可以自适应边框内部的文字数量大小。
下面我们来分享一下实现的方法,主要由HTML代码和CSS代码组成。
HTML代码:
<div class="wrap">
<div class="box">
<div class="box">
CSS3简单实现涂鸦风格边框 </br> 这里的宽度和高度都可以自定义 </br> </br>https://www.xiaocaiit.cn
</div>
</div>
</div>HTML代码结构非常简单,仅仅是3个div组成,当然后面的CSS代码才是关键,我们一步步来解说一下。
CSS代码:
.wrap {
padding:35px 25px;
width:450px;
margin:40px auto;
background:#586786;
border-radius: 255px 15px 225px 15px/15px 225px 15px 255px;
color:#eee;
box-shadow:1px 1px 0px rgba(0, 0, 0, .75)
}这个CSS代码定义了最外面的边框,利用border-radius实现边框的圆角效果,同时利用了box-shadow实现类微微的阴影效果,不是很明显,你也可以修个属性值来让阴影变得更加明显一点。
.box {
position:relative;
background:#fff;
border:solid 5px #fff;
width:200px;
height:100px;
margin:0 auto;
border-radius: 255px 15px 225px 15px/15px 225px 15px 255px;
padding:10px;
color:#666;
box-shadow:2px 3px 1px rgba(0, 0, 0, .75)
}
.box:before {
content: "";
position: absolute;
bottom: -20px;
left: 60px;
border: 0;
border-right-width: 30px;
border-bottom-width: 20px;
border-style: solid;
border-color: transparent #fff;
display: block; width: 0;
}这个box类和之前的类似,不过多了一个特性,就是利用CSS3的:before属性实现了下边框的小三角效果,这样就有tooltip的效果了。
.box .box {
position:absolute;
top:5px;
left:5px;
width:180px;
height:80px;
border-color:#593207;
box-shadow:none;
}
.box .box:before {
left: 45px;
border-color: transparent #593207;
}
这是最内部的box,和它外面那层box实现一样,同样利用before属性实现小三角效果其他就是一些边框线颜色和背景颜色的设置,就非常简单了。
本文由:小天丶 发布于 小菜的IT网,转载请注明出处:https://www.xiaocaiit.cn/485.html









评论此文章
已有0人参与了评论