压缩网页使用的字体库(附思源黑体精简版)
在做web开发会使用到非标准字体,但是通常在网页中下载的字体库非常大,并且其中大部分都是不常用到的字体。在web项目中运行时会导致缓慢,我们可以通过删除不常用字体的方式减少中文字体库体积。
精简效果
思源黑体是一款可以免费商用的字体,刚好项目中需要使用,就以此字体为例。可以看到,未经过精简的TTF字体大概在8M左右。
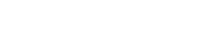
通过只保留3500字常用数字+符号+中文,大小变成了800K左右
精简方法
字体库很大是因为包含了很多汉字,以思源黑体为例,每种思源黑体有6万多个汉字,其中大多数都使用用不到的,每次都加载到网页中非常浪费时间,所以通过减少字体库中的字数,来达到减少字体库大小的目标。
使用工具 http://ecomfe.github.io/fontmin/ 可以将3500个常用汉字生成到新的字体库中。最终实现减少字体库大小。
参考项目
精简字体
https://pan.baidu.com/s/1ERi5Y4V8S47Vm5tnt3-1eg?pwd=ftje
本文由:小天丶 发布于 小菜的IT网,转载请注明出处:https://www.xiaocaiit.cn/575.html










评论此文章
已有0人参与了评论