WordPress隐藏页面顶部的管理栏(手动及代码实现)
一般情况下,在浏览wp网站时,登陆之后会在顶部显示一条黑色的管理栏,其中包含了一些快捷的选项设置菜单等,也可以通过设置针对不同的用户角色显示不同的内容等,不过对于大部分类型的主题网站实际不用不大,而且在顶部显示比较影响美观性,可以通过手动设置或者代码屏蔽的方式进行将其隐藏掉。
手动设置
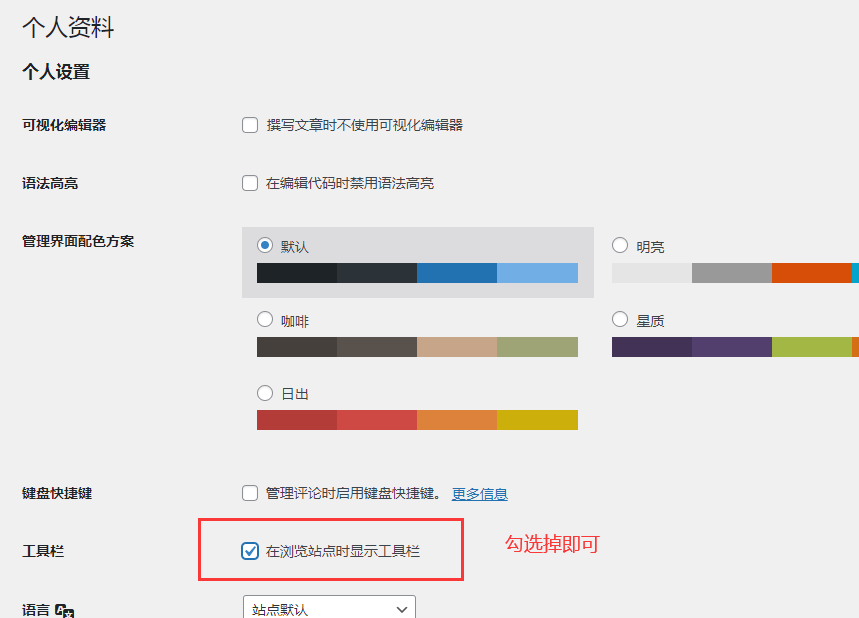
需要进入后台 -> 用户 -> 所有用户 -> 点击想要隐藏管理栏用户的“编辑” ,找到“工具栏”并去掉“在浏览站点时显示工具栏”前面的勾,然后再点击【更新用户】按钮。
Other:非管理员设置时,点击个人资料进行编辑就行,剩下的步骤和上述一样。
代码实现
管理员操作或用户操作都比较麻烦,如果想一劳永逸,那么使用代码直接屏蔽掉是最好的选项。
将下面的代码复制到您的主题文件,functions.php 文件中,保存即可。
/**
* 隐藏管理栏
*/
add_filter('show_admin_bar', 'wp_hide_admin_bar');
function wp_hide_admin_bar($flag){
return false;
}
本文由:小天丶 发布于 小菜的IT网,转载请注明出处:https://www.xiaocaiit.cn/256.html









评论此文章
已有0人参与了评论